Fiecare companie web își desfășoară activitatea în diverse etape, iar procesul de proiectare web poate fi diferit de la companie la companie. Fiecare proces însă, are la bază o anumită structură, un anumit plan.
Unul dintre cele mai eficiente moduri de realizare a unui website este definit de către Dave Holston, reprezentant al instituției HOW Design.
Acesta îi învață pe studenții universității de design despre etapele cheie de cercetare și planificare care influențează procesul de proiectare web și despre instrumentele și tehnicile de gestionare a proiectelor care pot crea eficiență în fluxul de lucru.
Cum percep designerii procesul de proiectare web?
Ca designeri, ne gândim adesea la Web într-o manieră specifică: în sisteme de gestionare a conținutului și codului. Designerii experimentați știu însă că succesul unui design web nu este determinat de cod, de integrarea socială sau de imagini la modă.
![]() Proiectarea unui site web câștigător necesită o strategie online bine gândită, axată pe atingerea obiectivelor organizaționale – care pot fi de atragere a vizitatorilor, de vânzare a unor produse, de conștientizare a unei probleme sau chiar de acomodare a utilizatorilor cu un nou brand.
Proiectarea unui site web câștigător necesită o strategie online bine gândită, axată pe atingerea obiectivelor organizaționale – care pot fi de atragere a vizitatorilor, de vânzare a unor produse, de conștientizare a unei probleme sau chiar de acomodare a utilizatorilor cu un nou brand.
Ca designer poți deveni unul dintre cei mai valoroși și mai influenți membri ai echipei Web atunci când înțelegi cum să dezvolți o strategie online, nu un proiect singular.
Există multe persoane care pot scrie cod și au opinii cu privire la designul și nuanțele site-ului, dar puțini dispun de talentul și instrumentele necesare creării unui site Web care ajută o organizație să își atingă obiectivele.
Asta deoarece un website eficient, se bazează pe anumite etape, care nu țin doar de scrierea de cod și de utilizarea unui stil CSS.
Care sunt fazele procesului Web?
Dacă sunteți familiarizat cu elaborarea unui brief creativ, a unui plan strategic sau chiar a unui plan de comunicare, etapele procesului web vor părea foarte familiare. Fazele procesului de proiectare web includ următoarele etape.
Definirea proiectului
Organizațiile trebuie să comunice părților interesate pozițiile lor cu privire la probleme și să facă publicul conștient de produsele și serviciile lor. De multe ori, nevoia de comunicare este declanșată de o schimbare a direcției strategice sau de o nouă ofertă. Identificarea motivelor pentru care e nevoie de un website și ceea ce presupune acesta, care îi sunt obiectivele, reprezintă primul pas în proces.
Provocarea din acest pas este limitarea numărului de obiective. Majoritatea organizațiilor vor avea mai multe obiective pentru un website, iar delimitarea lor este crucială. De aceea, noi implementăm o procedură foarte simplă prin care facem mai ușoară munca clientului de a ne explica ce se dorește de la noul website: planificatorul de proiect.
După ce toate informațiile și opțiunile sunt adunate din planificator, managerul de proiect va ști exact cum și cui să împartă task-urile specifice pentru realizarea site-ului.
Crearea Design-ului – aspectului vizual![]()
Odată ce modelul site-ului a fost definit prin crearea sitemap-ului și a fireframe-urilor, următorul pas este crearea unui stil vizual. Stilul vizual general va fi cel mai probabil determinat de marca vizuală a organizației; obiectivul fiind conectarea site-ului web cu toate celelalte forme de comunicare ale organizației.
Brandul organizației joacă un rol important în această parte a procesului, deoarece designerii vor dori să transmită vizual idei cheie perceptuale ale mărcii în cadrul designului. Aici intervin specialiștii în UX / UI din cadrul echipei și echipa de design.
Dezvoltarea site-ului
Cu vizualul aprobat și cu machetele pregătite, a venit momentul să extindem designul paginilor, să dezvoltăm conținutul și să perfecționăm structura site-ului.
Desigur, aici clienții pot umple site-ul cu tot tipul de conținut: pot să creeze videoclipuri, prezentări de diapozitive, podcast-uri și alte materiale care să apară pe site.
Între timp, specialiștii web se vor ocupa de structura HTML și CSS a site-ului.
Testarea site-ului și feedback-ul
Înainte de lansarea site-ului, acesta va fi prezentat clientului pe un server de producție, unde doar publicul intern și cei cărora le partajăm linkul îl pot vizualiza. Testarea site-ului este esențială, deoarece vor fi inevitabil probleme care trebuie abordate înainte ca site-ul să ajungă live.
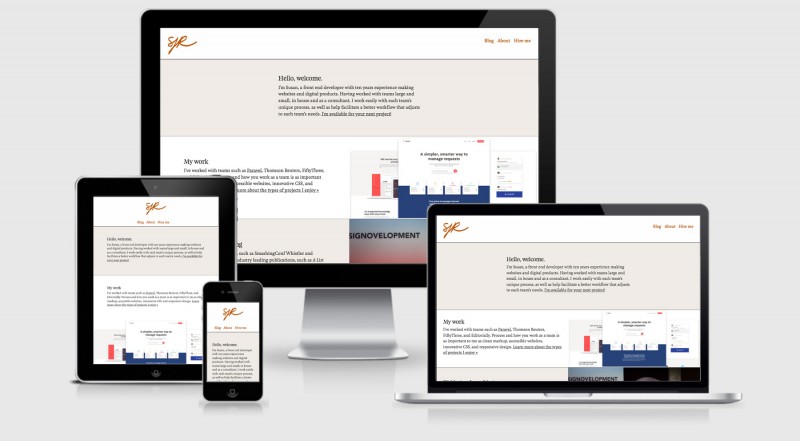
Nu există nimic care să detroneze un brand mai mult decât un site nou, promovat, de abia așteptat de clienți, care să nu funcționeze corect sau care să aibă greșeli sau elemente de design nereușite. În această etapă, site-ul va trebui revizuit pe mai multe browserele și pe mai multe dispozitive (laptopuri, tablete și mobile) pentru a vedea dacă există erori.
Start – lansarea site-ului
Ziua cea mare a sosit. Am testat site-ul, l-am examinat și a fost aprobat de către părțile interesate ale proiectului. Suntem gata de lansare. Dar, odată lansat site-ul, proiectul nu s-a terminat – ar trebui să fii pregătit acum să te adresezi utilizatorilor care intră pe noul site.
Mediul online este un mediu fluid care se schimbă zilnic, dacă nu chiar de mai multe ori pe zi. Schimbarea este inevitabilă. Strategiile de promovare online intră în joc. La fel și efortul depus pe social media.
Întreținerea site-ului
Site-urile web pot fi privite ca entități vii, care au nevoie de îngrijire și întreținere constantă. Actualizarea conținutului, modificarea backend-ului și remedierea linkurilor stricate sunt toate activități ce s-ar putea să le întâlnești în timpul unei zile de lucru. Toate aceste faze sunt esențiale pentru procesul de design web.
Dorința de a atinge un obiectiv, de a împinge organizația înainte, de a prospera într-un mediu competitiv, de a aduce conversii, toate acestea te vor motiva să îți menții site-ul în formă.
Poți face acest lucru cu pachetele specifice de mentenanță web.